예전 구글맵을 사용할 때는 Google Map Key만 받으면 사용할 수 있었습니다.
요즘은 Google Cloud Platform 서비스에서 Key를 받고,
Google Maps Platform 서비스를 통해서 Map 서비스를 사용할 수 있습니다.
Google Cloud Platform의 서비스 중에 웹용 구글맵(Maps JavaScript API) 사용이 많은 편입니다.
추가로, Google 서비스를 받으려는 계정에 결재수단(신용카드/은행계좌)을 추가해야 합니다.
결재수단 추가 유도를 위해서 $300/12 month의 크레디트를 줘서, 무료 체험을 할 수 있게 있답니다.
13개월이 지나면, 카드/은행계좌를 등록해서 지불하는 방식으로 처리됩니다.
요즘은 Account를 만들 때마다 결제 수단을 연결 항목이 필수로 바뀌어 가고 있네요. -.-;;
키 발급 :
1. Google Cloud Platform Console로 이동합니다.
2. Project 메뉴에서 선택 또는 생성(create)해줍니다.
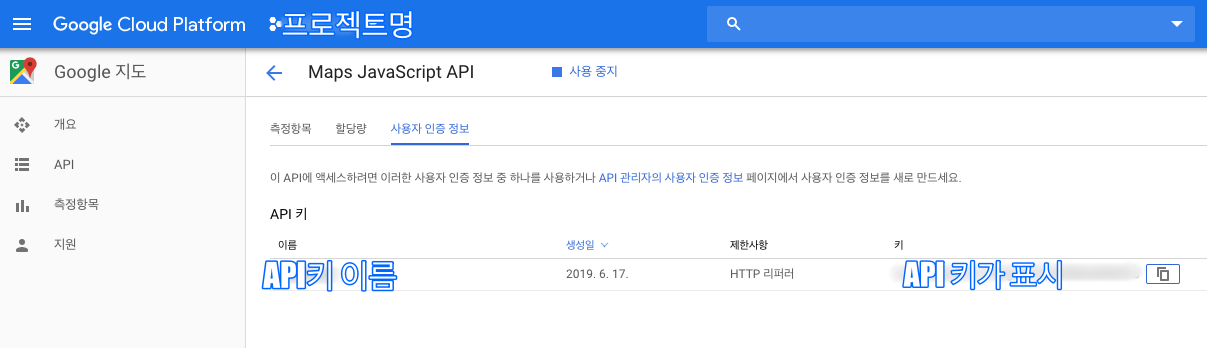
3. 탐색 메뉴 [=](햄버거버튼)에서 APIs & credentials > API key선택
4. API key created창에서 키를 발급받습니다.
여기서, 사용하실 서비스 예, Maps JavaScript API 등을 선택
키 제한 사항 > 애플리케이션 제한사항
- HTTP리퍼러(웹사이트)의 제한을 보안적인 요소는 선택해주시면, 다른 곳(Site)에서 사용하는 것을 차단할 수 있습니다.
(예: "https://blog.edit.kr/*"와 같이 아래의 하위 URL에서 사용하게 추가)

키 발급 받기 사이트:
https://developers.google.com/maps/documentation/javascript/get-api-key
Get an API Key | Maps JavaScript API | Google Developers
To use the Maps JavaScript API you must have an API key. The API key is a unique identifier that is used to authenticate requests associated with your project for usage and billing purposes. To learn more about API keys, see the API Key Best Practices and
developers.google.com
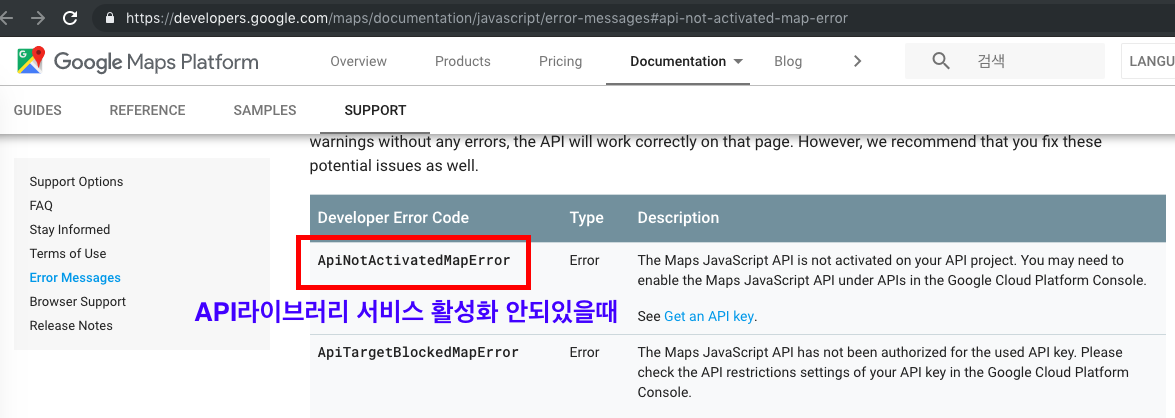
키를 발급 Error들은 Chrome의 Console모드 창에서 확인 가능합니다.
해당 콘솔에 에러에 대한 설명의 링크가 나와서, 클릭으로 쉽게 어떤 에러인지를 알 수 있게 되어있습니다.
| 에러 메시지 | 에러 내용 |
| ApiNotActivatiedMapError | Maps JavaScript API가 액티베이션 되지 않았을때 나는 에러 메시지 |
| InvalidKeyMapError | API key에 결재(Billing)이 추가되지 않을때 나타나는 에러입니다. https://developers.google.com/maps/documentation/javascript/error-messages#invalid-key-map-error |
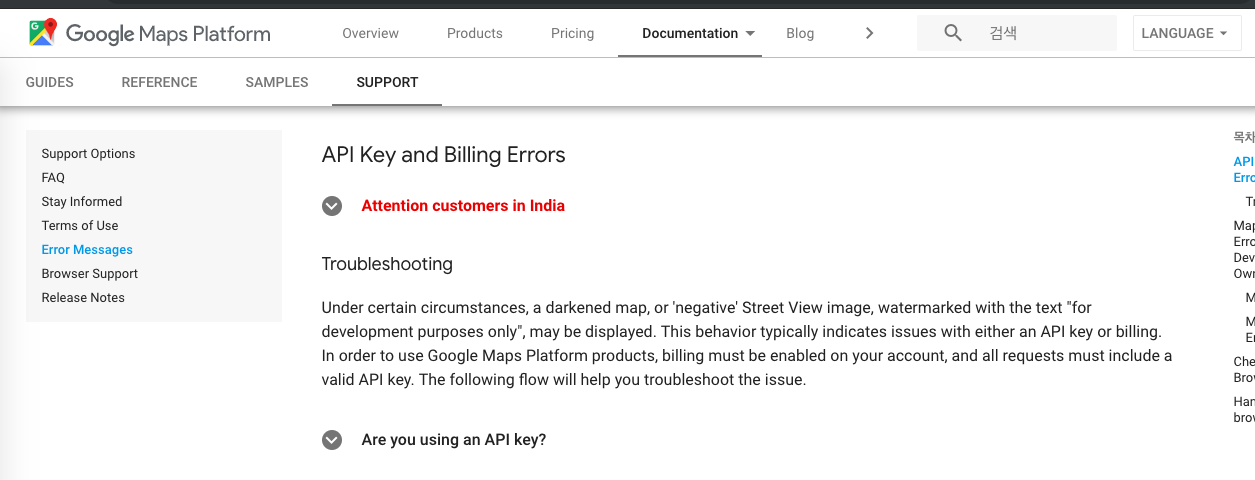
해결 방법은, 신용카드 정보를 넣어주면 간단하게 해결된다.
해당 결재 항목을 추가하기 전까지는 개발 전용이라는 워터 마크가 찍혀서 지도를 보기 힘들게 만듭니다.



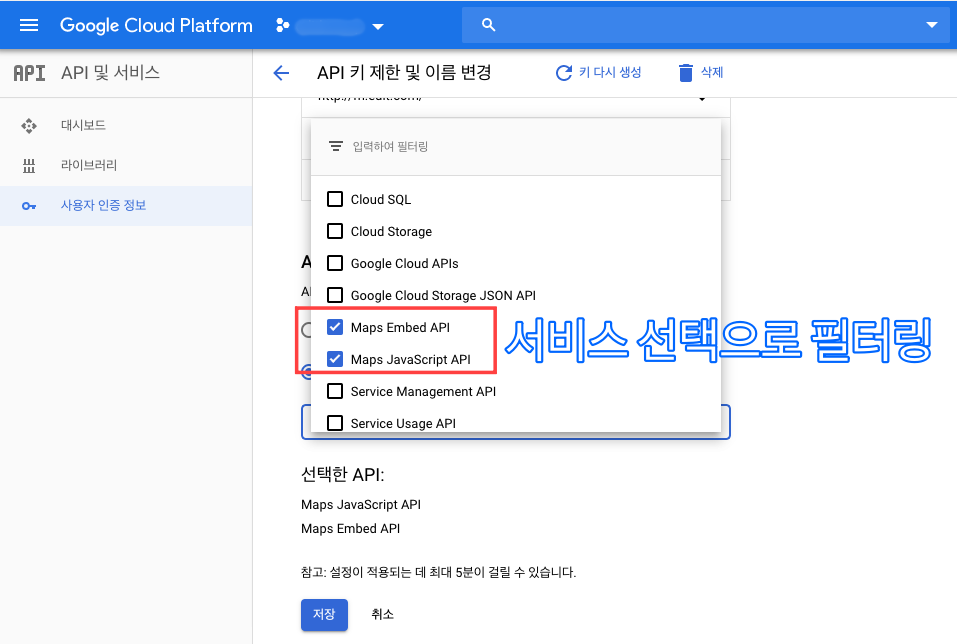
기본적으로 "Maps JavaScript API"와 "Maps Embed API"서비스는 추가가 되어 있지 않아서, 해당 서비스를 "API 라이브러리"에서 별도로 추가해 줘야 "API 키" 설정에서 서비스를 추가가 가능하다.


예전과 달라진 구글 Map 서비스를 사용하면서, 역시 비용(돈)을 지불하면 서비스가 좋아지는 것을 느껴지네요. API 사용량과 반응속도 에러율 등의 모니터링까지 지원함으로써 상용 서비스의 부분을 다 보강된 느낌이 듭니다.
(아래의 깃발넣기: https://developers.google.com/maps/documentation/javascript/examples/icon-complex )

Map Embed API 사용하기
<iframe
width="600"
height="450"
frameborder="0" style="border:0"
src="https://www.google.com/maps/embed/v1/place?key=YOUR_API_KEY
&q=Space+Needle,Seattle+WA" allowfullscreen>
</iframe>Map Embed API 가이드
https://developers.google.com/maps/documentation/embed/guide
(* 지원을 중단: 로그인된 사용자 관련 Map Embed API)
Map Type(뷰 모드): 스카이뷰 모드
https://www.google.com/maps/embed/v1/view
?key=YOUR_API_KEY
¢er=-33.8569,151.2152
&zoom=18
&maptype=satellite디렉션 모드
https://www.google.com/maps/embed/v1/directions
?key=YOUR_API_KEY
&origin=Oslo+Norway
&destination=Telemark+Norway
&avoid=tolls|highways
'Web' 카테고리의 다른 글
| Proxima Nova폰트 (0) | 2019.12.31 |
|---|---|
| 301 Moved Permanently - HTTP 상태 코드 (리다이렉트) (0) | 2019.10.23 |
| 구글 문자인식(OCR) 텍스트 추출하기 / Cloud Vision API (OCR) (0) | 2019.09.11 |
| 구글 WebP 이미지 포멧 파일, PNG 이미지 포멧으로 저장하기 (0) | 2019.07.04 |
| 컬러 색상표 Pantone Color 찾기 (0) | 2019.04.25 |
| 구글 문서(docs) 웹 페이지로 공유하기 웹 게시 하기 (웹에 게시: Publish to the web)" (0) | 2019.02.19 |
| 웹메일 roundcube - open source webmail software (0) | 2018.10.04 |
| 티스토리 사이트맵 생성, 네이버 / 구글 웹마스터 도구에 제출하기 (SEO) (0) | 2018.09.14 |
(로그인하지 않으셔도 가능)