반응형
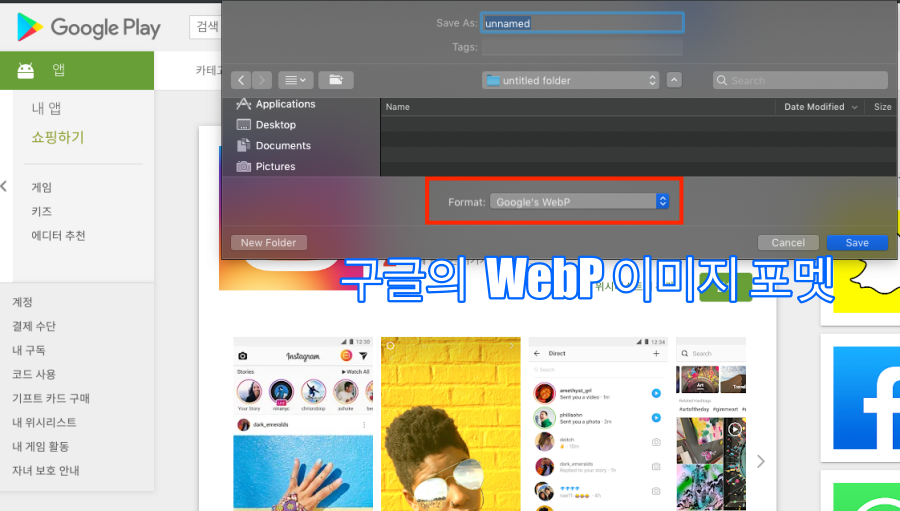
우연히 Google Play에서 나온 이미지를 Chrome브라우저에서 이미지 저장이 필요해서 받으려고 했더니, WebP라는 포멧으로만 저장이 되더군요.

이 경우 이미지의 주소를 복사해서 "rw"를 제거하고 다시 엔터를 쳐서 이미지를 불러오면, 해당 이미지는 PNG로 저장이 가능합니다.
(참고로 IE에서는 해당 이미지를 PNG로 저장이 가능합니다.)

예제) 인스타그램 대표 이미지 주소
아래의 주소처럼 "-rw"를 제거하고, 엔터를 입력하면 PNG이미지로 저장이 가능해 집니다.

추가로 이미지를 WebP 포멧으로 저장을 하였다면, Convert사이트에서 PNG로 변경을 하면 됩니다.
https://image.online-convert.com/convert-to-png
Convert image to PNG
Convert image from over 120 image formats to PNG with this free online image converter. Optionally add digital effects to enhance the images.
image.online-convert.com
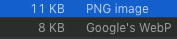
(기타사항) WebP와 PNG의 이미지에서의 용량 차이를 보면 약 25%정도 절약효과가 있는 것 같습니다.

반응형
'Web' 카테고리의 다른 글
| Proxima Nova폰트 (0) | 2019.12.31 |
|---|---|
| 301 Moved Permanently - HTTP 상태 코드 (리다이렉트) (0) | 2019.10.23 |
| 구글 문자인식(OCR) 텍스트 추출하기 / Cloud Vision API (OCR) (0) | 2019.09.11 |
| Google Maps Platform의 API Key 발급 및 InvalidKeyMapError 에러 - 결재 수단을 연결해 줘야 합니다. (0) | 2019.06.19 |
| 컬러 색상표 Pantone Color 찾기 (0) | 2019.04.25 |
| 구글 문서(docs) 웹 페이지로 공유하기 웹 게시 하기 (웹에 게시: Publish to the web)" (0) | 2019.02.19 |
| 웹메일 roundcube - open source webmail software (0) | 2018.10.04 |
| 티스토리 사이트맵 생성, 네이버 / 구글 웹마스터 도구에 제출하기 (SEO) (0) | 2018.09.14 |
도움이 되셨다면 하트모양의 "♡ 공감"을 눌러주시면 큰 격려가 됩니다.
(로그인하지 않으셔도 가능)
(로그인하지 않으셔도 가능)