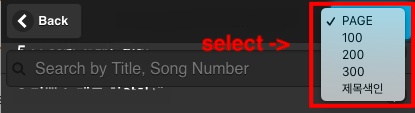
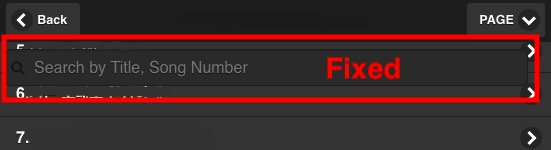
jQuery Mobile을 이용해서 작업을 하다보면, Header의 바와 ui-content의 사이가 다른 곳보다 여백이 커서 보기가 싫을 때가 있습니다. class="ui-contenct"영역에 간단한 inline CSS 스타일 값을 줌으로 해결 할 수 있습니다. // padding-top: 0px으로 여백을 줄입니다. 해당 여백은 ui-content에 어떤 요소(Element)를 넣어주는 냐에 따라 다르게 나타나긴 합니다. 해당 부분에 대한 UI를 만드시다가 여백이 너무 크시다 싶으면 해당 css추가로 해결 하시길 바랍니다. 참고: 2018/06/02 - [Web/jQuery] - jQuery Mobile의 listview search data-filter 위치 Fixed jQuery Mobile의 ..