반응형
Unordered List <ul>이나,
Ordered List <ol>의 하위에 속한
List <li>에 기호나, 숫자를 표시 되지 않게 하는 CSS 스타일 list-style:none 속성
"list-style: none" CSS를 추가하면, unordered list (<ul>) or ordered list (<ol>)의 bullet or number제거됨
unordered (bulleted) list 예제
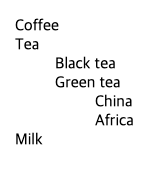
최상단의 <ul>에 "list-style:none" CSS를 추가해 주면서, Coffee, Tea, Milk에 표시가 제거됩니다.
<ul style="list-style: none;">
<li>Coffee</li>
<li>Tea
<ul>
<li>Black tea</li>
<li>Green tea
<ul>
<li>China</li>
<li>Africa</li>
</ul>
</li>
</ul>
</li>
<li>Milk</li>
</ul>
HTML 결과물 >>


여러번 반복되면, 인라인 style코드를 CSS class로 선언해서 사용해도 편하겠죠.
<style>
.ulist {
list-style: none;
}
</style>
...
<ul class="ulist">
<li>Coffee</li>
<li>Tea
<ul class="ulist">
<li>Black tea</li>
<li>Green tea
<ul class="ulist">
<li>China</li>
<li>Africa</li>
</ul>
</li>
</ul>
</li>
<li>Milk</li>
</ul>
HTML 결과물 >>

기본적으로 Bootstrap과 같은 CSS framework들이나,
스킨 템플릿에서 보면, 기본적으로 <ul>과 <ol>에 해당 CSS가 선언이 되어 있습니다.
반응형
'Web > WEB기본' 카테고리의 다른 글
| Eclipse Font 설정하기 (0) | 2025.08.12 |
|---|---|
| [HTML5] video / audio onloadeddata 로딩완료 이벤트 - 비디오 자동 재생하기 (0) | 2022.01.07 |
| [CSS] display: 속성으로 여러개의 li 한줄로 표시하기(메뉴 버튼 처럼) (0) | 2021.02.19 |
| [html] HTML 페이지 로딩시 <input>에 커서 자동으로 가기 (0) | 2020.05.14 |
| HTML code, HTML Symbols 특수문자, 화폐표시 웹 랜더링 html Code값들 (0) | 2020.02.25 |
| HTTP "Basic" URL Param 인증 방식 쉽게하기 + wget에서 인증하기 (0) | 2020.01.17 |
| [CSS] CSS 를 사용한 프린트시 페이지 나눔 처리 방법 page-break-after: always; (0) | 2019.10.30 |
| [CSS] 부모 객체의 색상을 그대로 사용하는 color:inherit; 속성값 (0) | 2019.10.03 |
도움이 되셨다면 하트모양의 "♡ 공감"을 눌러주시면 큰 격려가 됩니다.
(로그인하지 않으셔도 가능)
(로그인하지 않으셔도 가능)