반응형
Web페이지에서도, Word의 페이지 나눔 처리가 가능합니다.
객체 태그에 style인라인 값으로 style="page-break-after: always;" 추가해주면,
다음 태그부터는 다음 페이지로 인쇄가 됩니다.
| (예제: CSS 인라인으로 추가) |
| <table class="table table-sm table-bordered" style="page-break-after: always;"> |
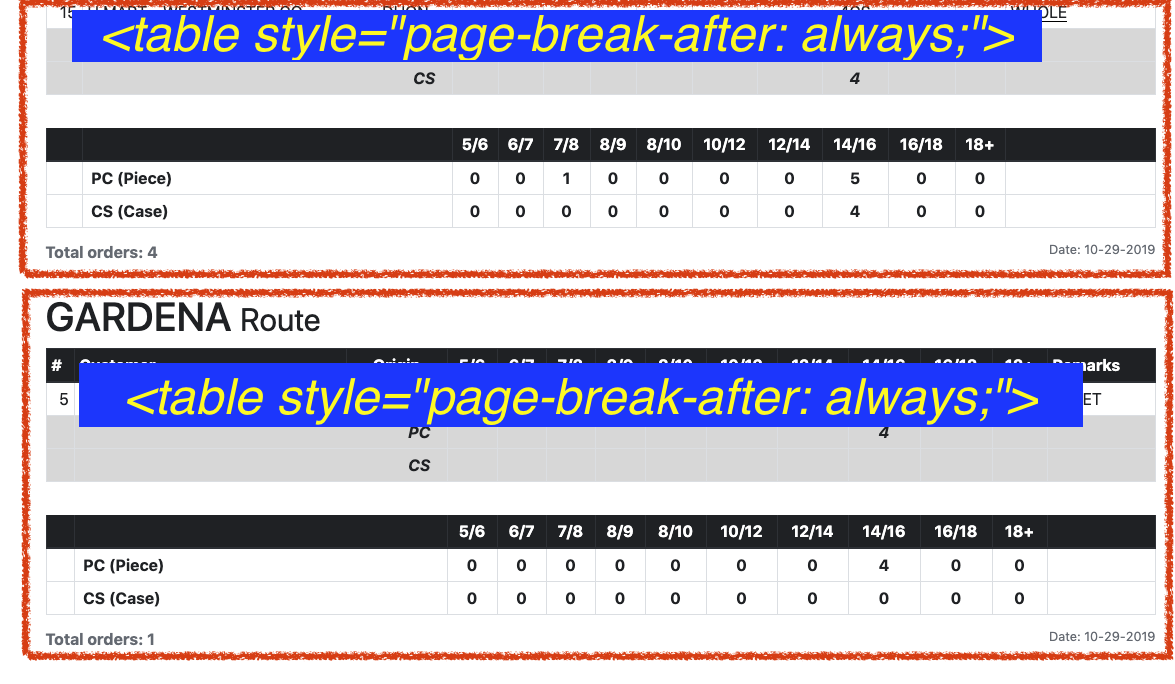
[ 웹페이지 화면 ]
상단 테이블 영역과 하단 테이블 영역이 화면에 보일 때는 붙어 보입니다.

그러나, 인쇄를 하면 다른 페이지로 인쇄가 됩니다.
[ 프린트 인쇄 미리보기 ]

page-break-after의 CSS를 이용해서, Word의 페이지 나눔 처리가 가능 해집니다.
또 다른 적용 방법은 인라인 방식이 아니라,
CSS함수 선언하는 방식을 말한다.
| CSS | @media print { footer { page-break-after: always; } } |
| HTML | <footer>객체 이후에 페이지 나눔이 발생합니다. |
page-break-after: auto | always | avoid | left | right | initial | inherit;
반응형
'Web > WEB기본' 카테고리의 다른 글
| [CSS] <ul>과 <ol>안의 <li>앞에 나오는 점과 숫자 표시 없애기 (0) | 2020.06.19 |
|---|---|
| [html] HTML 페이지 로딩시 <input>에 커서 자동으로 가기 (0) | 2020.05.14 |
| HTML code, HTML Symbols 특수문자, 화폐표시 웹 랜더링 html Code값들 (0) | 2020.02.25 |
| HTTP "Basic" URL Param 인증 방식 쉽게하기 + wget에서 인증하기 (0) | 2020.01.17 |
| [CSS] 부모 객체의 색상을 그대로 사용하는 color:inherit; 속성값 (0) | 2019.10.03 |
| [html5] input 객체의 type별 형태 (tel 모바일 숫자 Kepad로 변경) (0) | 2019.09.24 |
| [CSS] 구글 나눔 명조(Nanum Myeongjo) 웹폰트 사용 방법 (0) | 2019.09.13 |
| Pagination 처리는 흐름 (Pagination / Infinite Scrolling / User Experience Consequences) (0) | 2017.10.11 |
도움이 되셨다면 하트모양의 "♡ 공감"을 눌러주시면 큰 격려가 됩니다.
(로그인하지 않으셔도 가능)
(로그인하지 않으셔도 가능)