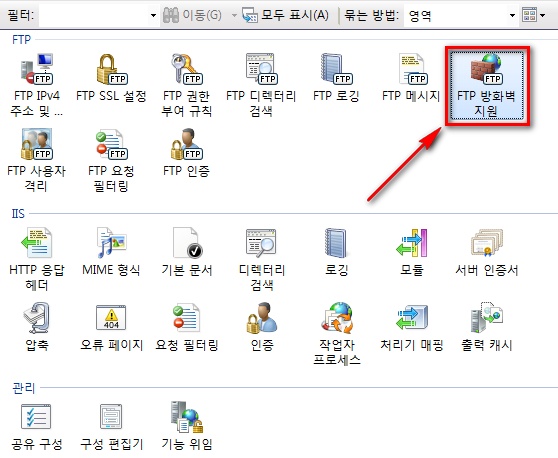
FTP Client와 Server 간의 통신 방식은 설정은 기본적으로 FTP 통신 인증이 이루어지고, Data 연결부분에서는 임의의 Port를 이용하는 방식으로 구성되는 편입니다. 그래서, 간혹 방화벽을 21번 포트만 Open 해줘서, FTP Client 프로그램에서 기본 FTP 통신 Port 21번만 연결되고, FTP의 Data을 목록과 데이터를 읽어오는 부분에서 멈추게 되는 경우를 경험하곤 합니다. 그걸 오류를 막아주기 위해서는 FTP 설정에서 사용할 포트의 범위를 "데이터 포트 범위 (Data Port Chanel Rate)"라는 설정 해 줘야 합니다. 그리고 네트워크 공유기와 Route에서 해당 포트를 연결해줘야만 원활한 FTP 서비스가 가능합니다. FTP 서버 설정 작업 순서 IIS에서 FTP ..