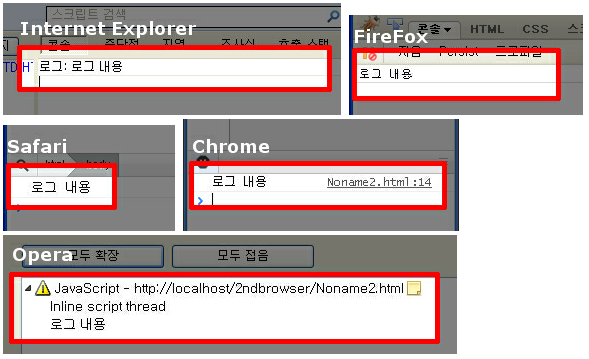
자바스크립트에서는 저것을 하기 위해서 일반적으로 개발하면서는 alert() 을 많이 사용한다. 근데 콘솔창을 통해서 로그를 찍는 메소드가 있다는걸 알고 있는가? console 이라는 객체인데 익스플로어, 파이어폭스, 사파리, 크롬, 오페라에서 사용가능한 기능이다. [사용방법] console.log("로그 내용"); 이렇게 작성하면 console 창에 메시지가 찍힌다. ※ 각 브라우저별 콘솔창 활성화 방법 : http://blog.naver.com/loudon23/30088663513 주의! 한가지 알아 둘 점은 IE의 경우 개발자툴(콘솔창)이 활성화 안되어 있으면 아래와 같이 스크립트 오류가 뜬다. console.log() 에 들어가는 인자는 다음과 같은 형식도 된다 console.log("변수 a=",..