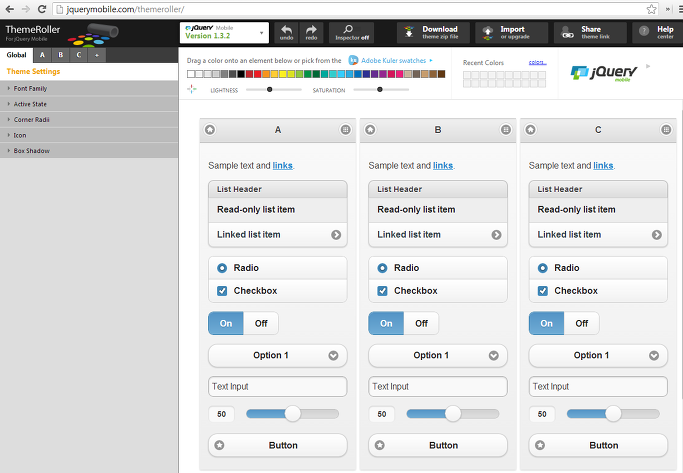
== 버튼 색상 바꾸기 == jQuery Mobile 에서 버튼의 색상을 바꾸고 싶을때가 있습니다. 상단의 Bar의 같은 경우 class="ui-header ui-bar-b" (ui-bar-a) / data-theme="b"와 같이 테마가 변경이 가능합니다. 버튼은 해당 테마를 주는 방법을 찾지 못해서, 변경하는 방법을 찾아보니. style을 이용해서 수정하라고 하네요. color와 background-color를 이용해서 변견한 부분 Search [그림1. background-color: darkorchid; color:white; 효과] 참고: https://stackoverflow.com/questions/9748337/jquery-mobile-button-background-color == 상단 ..