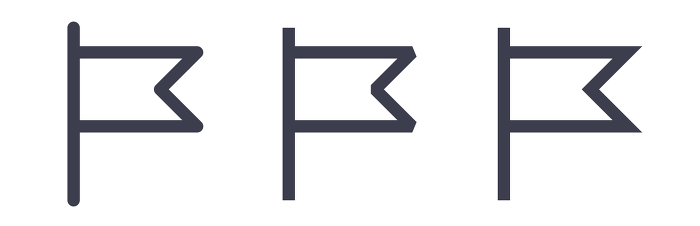
Bootstrap 4에서 svg 아이콘을 만들수 있습니다. Bytesize Icons https://github.com/danklammer/bytesize-icons/blob/master/README.md svg 아이콘들은 백터 형태이기 때문에 사이즈가 변화되어도, 이미지 처럼 깨짐이 없습니다. 카메라 아이콘 SVG 태그 여기서 width="20" height="20"으로 주면, 사이즈가 줄게 됩니다. stroke-width="3"를 주면 더 두꺼워 집니다. [ 모서리 부분을 값을 선택 ] Style stroke-linejoin stroke-linecap Round round round Bevel bevel butt Miter miter butt [ 두께를 다르게 하는 형태 ] Weight stroke-..