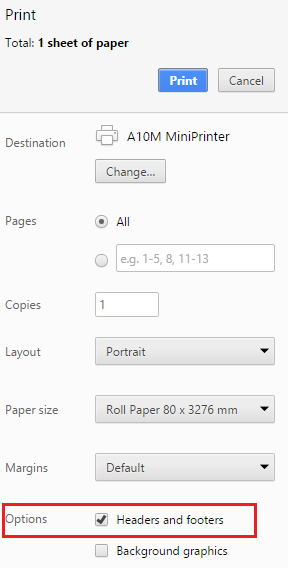
프린트 할때, 특정 영역 출력되지 않게 하는 CSS 방법 아래의 class="no-print"한 영역은 출력이 되지 않는다. [ CSS 영역 ]@media print{ .no-print, .no-print * { display: none !important; } } [ HTML 영역 ] 참고: http://stackoverflow.com/questions/355313/how-do-i-hide-an-element-when-printing-a-web-page [ Chrome에서 Print 옵션에 Headers and footers 없애기 ] @page { margin: 0; }으로 주게 되면, 해당 옵션이 없어집니다.@media print { .no-print, .no-print * { display: no..