javascript에서 2 decimal (소수점 2자리)로 round하려면, 해당 함수가 없답니다.

방법은 다음과 같이 하면 처리가 가능합니다.
[방법1] 곱셈 나눗셈 방식
Math.round(num * 100) / 100
해당 방식으로 하면, 신기하게, 소수점 2자리에서 짤리게 됩니다.
참고: http://stackoverflow.com/questions/11832914/round-to-at-most-2-decimal-places
[방법2] .toFixed()를 이용한 소수점 반올림
var twoPlacedFloat = parseFloat(yourString).toFixed(2)
결과 값 >>
parseFloat("1.555").toFixed(2);
"1.55"
parseFloat("1.556").toFixed(2);
"1.56"
다음과 같은 현상으로
소수점을 반올림을 할때는 .toFixed()를 사용하는 것이 바람직합니다.
parserFloat와 Math.round 비교
parseFloat("1.555").toFixed(2);
"1.55"
parseFloat("1.556").toFixed(2);
"1.56"
// OMG - 이런 문제도 있군요.
parseFloat("1.5551").toFixed(2); // Returns 1.56 as expected.
parseFloat(1.3555).toFixed(2); // Returns 1.36
parseFloat(1.355).toFixed(2); // Returns 1.35 왜? 1.36이 아닐까요?
Math.round(1.555*100)/100; //(주의) 5이상의 반올림
1.56
Math.round(1.555*1000)/1000;
1.555참고: http://stackoverflow.com/questions/4435170/parse-float-with-two-decimal-places
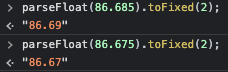
이상한 Javascript의 .toFixed()의 환산법??
5의 앞자리가 짝수이면 반올림? 아니면 내림? 현상이 발생하는 것일까요?

해당 현상은 2진수의 문제 때문입니다.
Warning: Floating point numbers cannot represent all decimals precisely in binary.
This can lead to unexpected results, such as 0.1 + 0.2 === 0.3 returning false .
부동 소수점 숫자는 모든 소수를 2진수로 정확하게 나타낼 수 없습니다.
이로 인해 0.1 + 0.2 === 0.3 공식의 결과를 false값이 나옵니다.
이처럼, 예기치 않은 결과가 발생 할 수 있습니다.
(참고)
.toFixed() developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Number/toFixed
Number.prototype.toFixed() - JavaScript | MDN
Number.prototype.toFixed() The toFixed() method formats a number using fixed-point notation. toFixed() toFixed(digits) digits Optional The number of digits to appear after the decimal point; this may be a value between 0 and 20, inclusive, and implementati
developer.mozilla.org
(참고)
부동소수점 ko.wikipedia.org/wiki/%EB%B6%80%EB%8F%99%EC%86%8C%EC%88%98%EC%A0%90
부동소수점 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. 초기의 전기기계식 프로그래밍 가능한 컴퓨터 Z3에는 부동소수점 산술 기능이 포함되었다. (뮌헨의 국립 독일 박물관) 부동소수점(浮動小數點, floating point) 또
ko.wikipedia.org
Javascript 숫자는 항상 64비트 부동 소수점

이런 형상은 원인은 Javascript가 숫자는 항상 64bit 부동 소수점이라서 군요.
국제 IEEE 754 표준에 따라 배정 밀도 부동 소수점 숫자로 저장됩니다.
수(비율)이 비트에 저장된 64비트의 저장 형식이 숫자 0 내지 51비트 52비트 내지 62의 지수 비스 및 63에서 기호
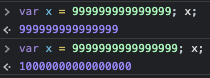
(기간 또는 지수 표기가 없는 번호) 정수는 15자리의 정확도까지 입니다.
(출처: Javascript 소수점 계산 오류? 소수점 계산 해결 방법)
수학에서의 반올림
사사오입
사사오입(四捨五入)
십진법에서는 다음과 같이 반올림을 한다.
4 이하이면 0으로 버리고 5 이상이면 0으로 버린 후 윗자리에 1을 더한다.
[사사오입의 예제]
51.6137
- 소수점 넷째 자리에서 반올림: 51.614
- 소수점 셋째 자리에서 반올림: 51.61
- 소수점 둘째 자리에서 반올림: 51.6
- 소수점 첫째 자리에서 반올림: 52
- 일의 자리에서 반올림: 50
- 십의 자리에서 반올림: 100
오사오입
반올림에서 5 미만의 숫자는 버림하며 5 초과의 숫자는 올림한다.
5의 경우에는 5의 앞자리가 홀수인 경우엔 올림을 하고 짝수인 경우엔 버림을 하여 짝수로 만들어준다.
예를 들어 53.45는 53.4로, 32.75는 32.8로 반올림한다.
이를 오사오입(round-to-nearest-even)이라고 한다.
자연과학 및 공학의 유효 숫자에서 많이 쓴다.
오사육입
사사오입과는 반대로 5를 버리는 방법이다. 5 초과 올림, 5 미만 내림은 동일하다.
참고: ko.wikipedia.org/wiki/%EB%B0%98%EC%98%AC%EB%A6%BC
반올림 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. 사사오입은 여기로 연결됩니다. 대한민국의 제2차 헌법 개헌에 대해서는 사사오입 개헌 문서를 참조하십시오. 반올림(半-)은 근삿값을 구하는 방법 중 하나이
ko.wikipedia.org
'Web > Javascript' 카테고리의 다른 글
| [Javascript] 현재 페이지 이름 가져오기 (0) | 2018.01.10 |
|---|---|
| [Javascript] replace 이용한 replaceAll 만들기 (0) | 2017.11.11 |
| CSS와 Javascript을 이용한 이미지 중앙 정렬 (paddingTop) (0) | 2017.10.11 |
| jQuery 객체 name , id , class 가져오기 (0) | 2017.09.13 |
| 구글 차트(Google Chart) 사이즈 resized Script 함수 (0) | 2016.12.06 |
| jquery UI을 이용한 Datepicker + jQuery Calendar Plugin (0) | 2015.09.05 |
| [Sencha&ExtJS] ExtJS 기초.14 - Ext.grid.Panel에 다른 DB 불러오기 (0) | 2015.07.01 |
| [Sencha&ExtJS] ExtJS 기초.13 - Ext.grid.Panel에 다른 DATA 불러오기 (0) | 2015.06.26 |
(로그인하지 않으셔도 가능)