요즘 스마트폰 제조사들은 배젤을 줄이는 부분에 많은 공을 드립니다.
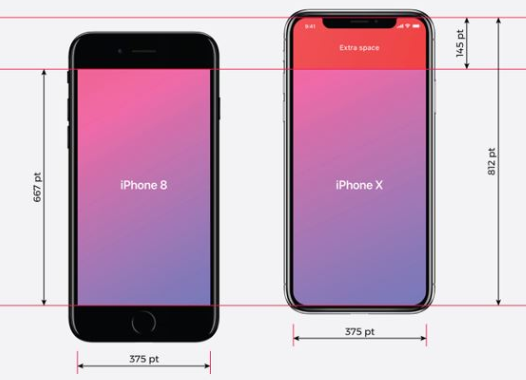
Apple의 iPhone은 X 버전 이후부터 전면부 부분을 전체 스크린으로 쓰게 되면서
상단 부분에 조도 센서, 전면 카메라, 수화부 등을 넣을 부분이 없어지면서,
스크린의 상단부분에 파인 것처럼 보이게 되었습니다.
이 부분을 Notch(노치)라고 하더군요.
모바일 앱(App) 프로그램을 하다 보면 해당 부분에 대해서 신경을 써줘야 합니다.



React Native를 알게되면서, WebView 컴포넌트를 통해서 쉽게,
Android와 iOS를 App을 소스로 만들수 있다는 매력에 만들어 보게 되었습니다.
짧은 시간에 내가 만든 웹을 앱으로 감싸줘서,
웹앱을 구현하는 모습을 보면서, 너무 감동하려는 찰나에
저는 iPhone 11 Pro를 사용하는데, Notch에 걸리 화면을 발견하게 되었습니다.
개발자들은 이 부분을 좀 놓치지 말아야 함을 알게 되었죠.
해당 부분을 쉽게 처리하기 위해서, Expo에서는 <SafeAreaView>로 해결할 수 있습니다.



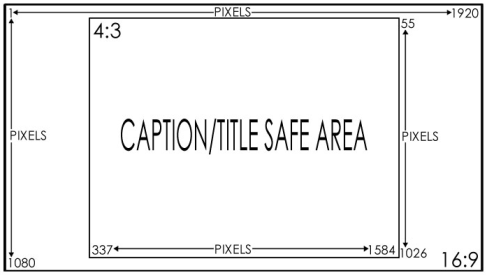
안전 영역(Safe Area)이란, 원래 TV에서 처음 도입된 개념입니다.
TV 해상도 비율이 다양해지면서 영상에서 타이틀, 자막 등이 노출을 보장할 수 있는 영역을 말합니다.
TV 해상도가 4:3 비율 기준으로 타이틀, 자막 등을 노출되게 하는 작업을 했습니다.

Safe Area 문제점
앱(app)과 브라우저가 가지고 있는 내비게이션 고정 영역이 있으므로 Safe Area를 크게 신경 쓸 필요는 없습니다.

위 그림에서 살펴보면 크게 2가지 문제점이 있습니다.
(1) Safe Area 밖의 Margin영역(스타일 적용 못함) 노출
(2) 화면 하단 홈 인디케이터 영역과 레이아웃 겹침 발생
그러기에 Safe Area설정을 변경해야 합니다.
아이폰 X: 전체 화면 적용
전체 화면 설정 방법은 매우 간단합니다.
뷰포트 메타태그에서 viewport-fit=coverviewport-fit=cover를 추가합니다.
참고로 viewport-fit 기본값은 auto 입니다.
<meta name='viewport' content='initial-scale=1, viewport-fit=cover'>
아이폰 X: env() 속성 적용
전체 화면을 적용 시 아이폰 X의 노치 영역과 하단 인디케이터 영역까지
모두 사용하므로 콘텐츠가 잘리거나 겹쳐 보이는 문제점이 발생할 수 있습니다.
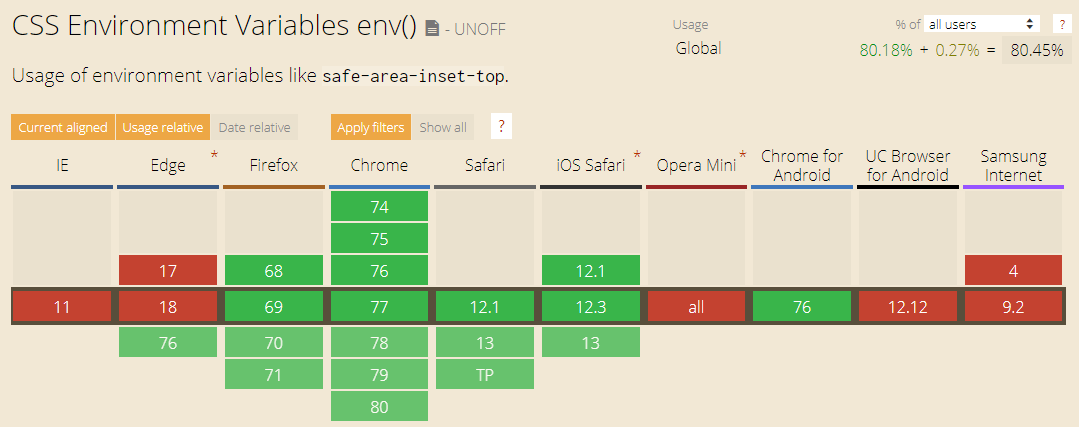
그래서 아이폰 X에서 사용 가능한 CSS 속성인 env()env()를 제공하고 있으며 4개의 변수 적용이 가능합니다.
참고로 env()env()는 아이폰 X에서만 동작하므로 그 외 디바이스에는 영향을 주지 않습니다.
(* iOS 11에서 제공하는 동일한 속성인 constant()constant()가 11.2 버전부터는 제거되고, env()env()로 대체되었기 때문에 하위 버전 대응이 필요하다면 constant() 도 같이 적용해주어야 합니다.)
// iOS 11.0 버전
constant(safe-area-inset-top)
constant(safe-area-inset-right)
constant(safe-area-inset-bottom)
constant(safe-area-inset-left)
// iOS 11.2 이상
env(safe-area-inset-top)
env(safe-area-inset-right)
env(safe-area-inset-bottom)
env(safe-area-inset-left)


아이폰 XS(v12.3.1) 세로 모드
.btn {
padding: 15px 0 calc(constant(safe-area-inset-bottom) + 15px);
padding: 15px 0 calc(env(safe-area-inset-bottom) + 15px);
}

아이폰 XS(v12.3.1) 가로 모드
.wrap {
padding-right:constant(safe-area-inset-right);
padding-left:constant(safe-area-inset-left);
padding-right:env(safe-area-inset-right);
padding-left:env(safe-area-inset-left);
}
.btn {
padding: 15px 0 calc(constant(safe-area-inset-bottom) + 15px);
padding: 15px 0 calc(env(safe-area-inset-bottom) + 15px);
}calc()를 safe-area-insetsafe-area-inset를 제외한 나머지 값만 적용됩니다.
아이폰 X의 Safe-area-inset margin
마지막으로 위 예시 화면을 살펴보면 세로 모드와 가로 모드일 경우 하단 safe-area-insetsafe-area-inset의margin 이 다른 것을 확인할 수 있습니다.
각 모드에 따른 safe-area-insetsafe-area-inset의margin 이 궁금해집니다.
아래 테스트 화면 참고하세요.

참고: 아이폰 X 안전영역(Safe Area)대응 사례 공유
아이폰X 안전영역(Safe Area) 대응 사례 공유
안녕하세요. 감성 UI를 좋아하는 김성훈입니다. 일본 라인 앱 서비스인 LINE 변호사상담 프로젝트를 진행하면서 진행한 아이폰X 해상도 대응 내용 공유드립니다. 읽기 편하게 그림 많이 넣었으니
wit.nts-corp.com
- http://www.indefilms.net/html/title_safe_area.html
- http://blog.rightbrain.co.kr/?p=8499
- https://webkit.org/blog/7929/designing-websites-for-iphone-x/
- https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/adaptivity-and-layout/
http://blog.rightbrain.co.kr/?p=8499
아이폰X를 생각하며 디자인하자. | 라이트브레인 블로그
- 아이폰X ui 가이드라인과 그에 따른 해상도 대응 지난해 말 드디어 국내에도 아이폰X가 출시되었습니다. 공개된 아이폰X는 기존의 아이폰 시리즈와는 디자인에서 상당한 차이를 보였습니다. �
blog.rightbrain.co.kr
'Mobile' 카테고리의 다른 글
| [PhoneGap] iOS 환경 만들기 (0) | 2014.10.15 |
|---|---|
| [PhoneGap] 폰갭 접근 가능한 hosts 추가하기 (0) | 2012.05.15 |
| [PhoneGap] 폰갭(Apache Cordova)설치하기 (0) | 2012.03.23 |
| jquerymobile 외부 링크 넣기 (0) | 2011.02.28 |
| mobile UI 관련 javascript 개발 framework (0) | 2011.02.09 |
(로그인하지 않으셔도 가능)