넥사크로(Nexacro)의Grid내용이 너무 길어서, 2개로 나눠서 정리해 보았습니다.
Grid는 가장 많이 활용하게 되는 컴포넌트 중 하나가 Grid에 대해서 설명합니다.
[ 목차 (Functin List) ]
(7) 소수점 연산(합산, 곱셈)시 오류 방지 - Javascript 소수점 오류 방지
(8) 자주 사용되는 Scrip를 이용한 Grid 기능 활용 방법들
(7) 소수점 연산(합산, 곱셈) 시 오류 방지
- Javascript 소수점 오류 방지

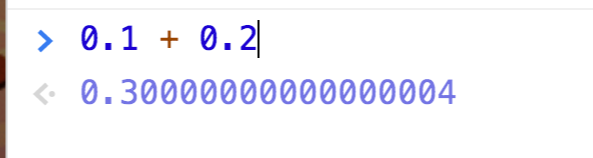
JavaScript에서 자주 발생하는 소수점 연산 오류는
사실 컴퓨터가 실수를 이진법으로 표현할 때 발생하는 정밀도 문제 때문입니다.
이 문제를 해결하는 방법 중 하나로,
특정 소수점 자릿수에 대한 연산을 곱셈을 통해 처리하는 방식이 있습니다.
(7.1) 특정 소수점의 경우 곱하기 이용
예를 들어, 소수점 2자리에서 연산을 처리할 때는
다음과 같은 방법으로 해결할 수 있습니다:
=> 소수점 연산을 하기 전에 100을 곱한 후 계산을 진행하고,
그 결과를 다시 100으로 나누어 원하는 결과를 얻는 방식입니다.
예시: 소수점 두 자리를 곱하는 연산을 할 때,
아래와 같이 100을 곱하고 나서 다시 나누는 방법을 사용할 수 있습니다.
let num1 = 0.1;
let num2 = 0.2;
// 100을 곱하고 계산한 후 다시 100으로 나눔
let result = (num1 * 100 + num2 * 100) / 100;
console.log(result); // 0.3
넥사크로에서 사용하는 예제는 다음과 같습니다.
Math.round((dataset.getSum('parseFloat(tot_cost_amt)')*100)+(dataset.getSum('parseFloat(op_cost_amt)')*100))/100
또 다른 방법은 toFixed() 메서드를 활용하는 방식입니다.
이 방법은 소수점 자릿수를 고정하여
연산 결과의 정확성을 높여주는 유용한 방법입니다.
(7.2) toFixed() 메서드 이용
toFixed() 메서드는 숫자를
지정된 소수점 자릿수로 반올림하여 문자열로 반환합니다.
따라서, 소수점 오류를 방지하고 원하는 자릿수로 결과를 처리할 수 있습니다.
let result = (0.1 + 0.2).toFixed(2);
console.log(result); // 0.3
// '0.30' Number(result);
// 0.3
(8) 자주 사용되는 Scrip를 이용한 Grid 기능 활용 방법들
(8.1) 컬럼 너비 자동 조절
(Grid 속성값 autofittype:col를 이용해서도 사용가능)
Grid의 영역에 컬럼을 다 붙여주는 것을 의미합니다.
this.Grid00.autofitcol("all");
Grid속성의 autofittype: col로 되었을 때, autofitcol("all")과 같이 붙여줍니다.
(8.2) 행 추가 및 삭제
Grid의 로우(row=행) 추가 및 삭제
this.Dataset00.addRow(); // 행 추가
this.Dataset00.deleteRow(0); // 첫 번째 행 삭제
(8.3) 선택한 행(row) 가져오기
선택한 로우(row)의 컬럼 값을 가져오기
var row = this.Grid00.getSelectedRow();
var value = this.Dataset00.getColumn(row, "Name");
alert("선택된 이름: " + value);
(8.4) 키보드 이벤트 처리
키보드 키 감지하여 특정 동작을 수행할 수 있습니다.
this.Grid00.addEventHandler("onkeydown", function(obj, e) {
if (e.keycode == 13) { // Enter 키
var row = obj.getSelectedRow();
alert("선택된 행: " + row);
}
}, this);
넥사크로(Nexacro)를 처음 접하면서,
체계적으로 정리된 정보의 필요성을 느껴 오랫동안 준비해 왔는데요.
이제야 이렇게 공유하게 되었습니다. 😊
이 글이 도움이 되셨다면,
따뜻한 반응(하트나 댓글)으로 소통해 주세요!
여러분의 관심과 응원이 큰 힘이 되어
앞으로도 계속해서 유용한 정보를 나누도록 하겠습니다.
감사합니다! 🙌✨

[넥사크로Nexacro] Grid 컬럼(1): 숨기기, 커서모양, %붙이기, 카운트번호, 체크된 값 카운트+합산
[넥사크로] Grid 컬럼(1): 숨기기, 커서모양, %붙이기, 카운트번호, 체크된 값 카운트+합산
넥사크로를 배우다 보면, 가장 많이 활용하게 되는 컴포넌트 중 하나가 Grid와 Dataset입니다. Grid는 데이터를 효율적으로 표시하고 조작할 수 있어, 다양한 기능을 익혀 두면 더욱 편리하게
blog.edit.kr
'WEB언어 > nexacro' 카테고리의 다른 글
| [넥사크로Nexacro] Grid 컬럼(1): 숨기기, 커서모양, %붙이기, 카운트번호, 체크된 값 카운트+합산, 소수점 연산(합산/곱셈) 오류 방지 (0) | 2025.03.01 |
|---|
(로그인하지 않으셔도 가능)



