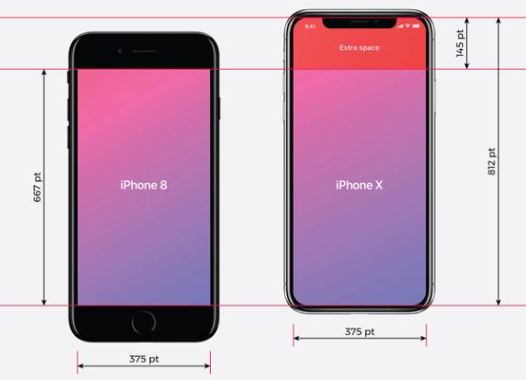
요즘 스마트폰 제조사들은 배젤을 줄이는 부분에 많은 공을 드립니다. Apple의 iPhone은 X 버전 이후부터 전면부 부분을 전체 스크린으로 쓰게 되면서 상단 부분에 조도 센서, 전면 카메라, 수화부 등을 넣을 부분이 없어지면서, 스크린의 상단부분에 파인 것처럼 보이게 되었습니다. 이 부분을 Notch(노치)라고 하더군요. 모바일 앱(App) 프로그램을 하다 보면 해당 부분에 대해서 신경을 써줘야 합니다. React Native를 알게되면서, WebView 컴포넌트를 통해서 쉽게, Android와 iOS를 App을 소스로 만들수 있다는 매력에 만들어 보게 되었습니다. 짧은 시간에 내가 만든 웹을 앱으로 감싸줘서, 웹앱을 구현하는 모습을 보면서, 너무 감동하려는 찰나에 저는 iPhone 11 Pro를 사..