Web/WEB기본
[CSS] <ul>과 <ol>안의 <li>앞에 나오는 점과 숫자 표시 없애기
saltdoll
2020. 6. 19. 08:45
반응형
Unordered List <ul>이나,
Ordered List <ol>의 하위에 속한
List <li>에 기호나, 숫자를 표시 되지 않게 하는 CSS 스타일 list-style:none 속성
"list-style: none" CSS를 추가하면, unordered list (<ul>) or ordered list (<ol>)의 bullet or number제거됨
unordered (bulleted) list 예제
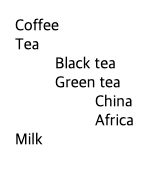
최상단의 <ul>에 "list-style:none" CSS를 추가해 주면서, Coffee, Tea, Milk에 표시가 제거됩니다.
<ul style="list-style: none;">
<li>Coffee</li>
<li>Tea
<ul>
<li>Black tea</li>
<li>Green tea
<ul>
<li>China</li>
<li>Africa</li>
</ul>
</li>
</ul>
</li>
<li>Milk</li>
</ul>
HTML 결과물 >>


여러번 반복되면, 인라인 style코드를 CSS class로 선언해서 사용해도 편하겠죠.
<style>
.ulist {
list-style: none;
}
</style>
...
<ul class="ulist">
<li>Coffee</li>
<li>Tea
<ul class="ulist">
<li>Black tea</li>
<li>Green tea
<ul class="ulist">
<li>China</li>
<li>Africa</li>
</ul>
</li>
</ul>
</li>
<li>Milk</li>
</ul>
HTML 결과물 >>

기본적으로 Bootstrap과 같은 CSS framework들이나,
스킨 템플릿에서 보면, 기본적으로 <ul>과 <ol>에 해당 CSS가 선언이 되어 있습니다.
반응형