html5의 <video> 태그에 mp4 파일이 재생이 안될 때가 있습니다.
여러 가지 이유 중에 간단한 원인으로 고생할 때가 있습니다.
원인 중 하나는 비디오의 코덱이 다르기 때문입니다.

<video> 태그의 공식적인 지원하는
비디오 코덱은 MP4 H.264이고,
오디오는 AAC or MP3입니다.
간혹 MPEG-4코덱의 mp4를 사용해서 할 때,
플레이되지 않는 경우가 있습니다.
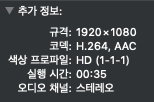
확장자가 mp4 파일의 파일 속성으로 비디오 코덱 확인해 보는 것이 좋습니다.
참고 H.264와 MPEG-4가 차이점을 나온 포스트는 링크해 둡니다.

(관련 포스트) MPEG-4와 H.264의 차이? 그리고 영상 압축 패권 이야기 (아래 참조)
일반적으로MP4하면, MPEG-4와 H.264를 같이 봤었는데,
여하튼 자세한 내용은 확인해주시길..

<Video> 태그의 확장자별 Type속성값
video type
.mov: video/quicktime
.mp4: video/mp4
One 라인으로 video 태그 넣기
<video width="320" height="240" src="test.mov" type="video/quicktime" controls></video>
(모질라 개발 네트워크의 내용)
https://developer.mozilla.org/en-US/docs/Web/HTML/Supported_media_formats
| (관련 포스트) MPEG-4와 H.264의 차이? 그리고 영상 압축 패권 이야기 |
MPEG4와 H.264의 차이? 그리고 영상 압축 패권 이야기평소 블로그 관리를 열심히 하는 편이 아니지만 통계라는 기능이 있어 함 들어가보니 mpeg4 h264 차이라는 검색어가 상위를 차지하고 있다... 관련 글도 없는데 아마 저번에 쓴 HEVC 관련 글 때문인가보다.
H.264의 정식 명칭은 H.264/AVC or MPEG-4 part-10이다. 그러나 모두들 H.264라고만 부른다. 사실 이러한 이름 문제는 좀 민감한 것이 있는데, H.26x로 나가는 시리즈는 ITU-T VCEG이라고 부르는 기관에서 표준화를 해 온 화상 통신용 비디오 코덱이고, MPEG-1, 2, 4로 나가는 시리즈는 ISO/IEC 산하의 MPEG에서 표준화를 해 온 (주로) 광기기/방송용 비디오 코덱이다. 하지만 기술이 거기서 거기다보니 MPEG-2와 H.264는 양 기관에서 공동으로 작업한 결과물이다. 그러나 사람들에게 알려진 이름, 즉 MPEG-2라는 이름을 보면 누구나 MPEG이 만든 거라고 생각할 것이고, H.264는 ITU-T에서 만든 것 처럼 생각할 것이다.
사실 표준화 미팅에 가 보면 이러한 이름은 아직도 문제가 되고 있다. MPEG 회의장에 가서 H.264라는 말을 꺼내면? ㅎㅎ 바로 의장한테 혼난다. H.264가 뭐냐? 이렇게 물어본다. 알면서. AVC라는 이름을 써야한다. 이러한 이름 문제 때문에 차세대 코덱인 HEVC는 H.265라고도 여겨지지만 MPEG 의장이 이번엔 이름에서 주도권을 쥐겠다고 단단히 벼르고 있는 것이 보인다. 아마 MPEG-?/H.265처럼 순서가 바뀌려나?
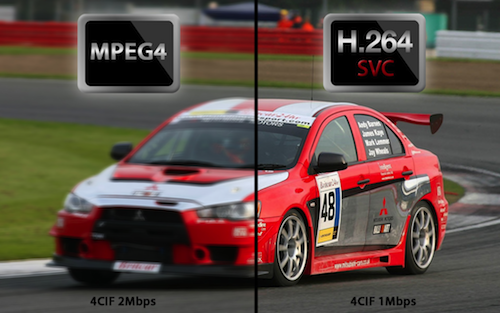
각설하고, MPEG-4와 H.264는 완전히 다른 기술이다. H.264는 MPEG-4 part 10이기는 하나, MPEG-4 visual과는 다른 기술들의 집합이고, 당연히 호환은 되지 않는다. MPEG-4가 처음에 나왔을 때, 엄청나게 많은 기능을 포함하고 있었다. 기존 네모 방식이 아닌, object 기반 표현 방식 등 지금도 새로워 보이는 기술들이 많이 들어 있다. 그러나, 현재 주로 쓰이는 MPEG-4는 DivX로 대표되는 advanced simple profile, 즉 MPEG-4 규격 중 일부만을 담은 것이다.
MPEG-4가 완성된 후, 이전 규격인 MPEG-2 대비 성능이 1.5배쯤 좋게 나와서, (동일 화질 대비 파일 크기가 1/1.5) 다들 와 세계 최고의 코덱을 만들었구나 하면서 기뻐했다고들 한다. 그러면서, 자 MPEG 외부에 있는 코덱들과 성능 비교 함 해 보자는 의미로, MPEG-4 보다 좋은 기술이 있는지 알아보는 공개 메시지를 날리게 된다. 약간의 자만심이었을까?
그런데, 슬프게도, MPEG-4보다 훨씬 좋은 기술이 있었던 것이었다. ITU-T에서는 2개의 회사에서 나온 제안서가 나왔는데, Telenor와 Nokia가 그 주인공이었다. 내부에서 평가한 결과, Telenor의 기술이 여러 가지 측면에서 좋은 평가를 받았고 (Nokia 성능이 더 좋았으나 소스 공개를 하지 않아 탈락했다는 이야기도 있는데, 정확히는 모르겠다) 여기에 초기 Telenor 제안서에 없었던 B-frame (LG에서 추가) 등 유용한 기술들이 덧붙여져서, MPEG-4보다 좋은 기술이 있는가 콘테스트에 참가하게 된다.
결과는 VCEG 공동 제안서가 MPEG-4보다 20~30% 가까이 높은 성능을 보이면서 MPEG-4가 머쓱한 상황이 되고 만다. (물론 Telenor 제안서는 MPEG-4보다 훨씬 복잡하다) 이 결과로부터, ITU-T가 사실상 주도권을 잡은 상태에서 더 높은 마케팅 밸류를 가진 MPEG과 공동 프로젝트를 JVT(joint video team)라는 임시 기구를 만들어 시작하게 되고, 이 것이 바로 H.26L이라고 불리는, 현재의 H.264의 시작점이다.
그 후 많은 기술이 덧붙여지거나 빠졌지만, Telenor 제안서가 미친 영향은 아직도 H.264 디자인에 그대로 남아있다. 초기 기술 선정이 왜 중요한지를 보여주는 대목이다. 어쨋든 이러한 히스토리에 따라, 단순히 하나의 코덱 문제가 아닌, 비디오 코덱 표준화의 패권 자체가 ITU-T VCEG으로 넘어가게 된다. 즉, JVT라는 공동 기구에서 작업을 하지만, ITU-T 출신(뭐 딱히 출신이라고 할 만한게 있겠냐만은...)의 사람들이 주도하게 되고, 실제 MPEG video group에서는 비디오 코덱에 관한 일 이외의 일들(MPEG-7, MPEG-21은 코덱이 아니다)이 진행된다.
이러한 추세는 최근까지 계속되어, MPEG에서 초기 제안되었던 아이템인 scalable video coding (SVC), multi-view video coding (MVC) 모두 별도의 코덱 프로젝트였으나 H.264의 확장 아이템으로 분류되면서 JVT에서 H.264를 주도했던 기관들에 의해 표준화가 진행되고만다. MPEG 내부에서는 비디오 코덱은 우리가 안 한다는 이야기까지 나왔으니까... MPEG-1/2로 세계를 주름잡던 MPEG은 옛날 이야기가 된다.
차세대 비디오 코덱(HEVC; high-efficiency video coding)은 국내 회사에서 H.264 대비 30% 이상의 성능을 갖는 기술 조합을 제안하면서 MPEG에서 시작된 프로젝트이다. 당시 ITU-T VCEG에서 H.264 후속으로 추진하던 KTA는 이에 훨씬 못 미치는 10% 대 수준에 그치고 있었다. VCEG에서는 MPEG에 제안된 기술을 분석해서 일부를 차용하여 성능을 향상시켰고, 이때부터 다시 주도권 싸움이 시작된다. MPEG에서는 HVC(high performance video coding), VCEG에서는 NGVC(next generation video coding)라는 이름으로 각자 프로젝트를 시작하게 되었던 것이다. MPEG에서는 H.264보다 진짜 성능이 좋은 기술이 있는지 알아보는 call-for-evidence 단계를 거쳐 (최고 성능 30% 정도의 국내 제안서에 기반해서 이 단계를 통과) 최고 성능 시스템을 고르는 call-for-proposal 단계에 진입한다. MPEG이 오랫만에 주도권을 찾아오는 순간이다.
대다수의 회사들이 ITU-T에 기반을 두고 있었고, MPEG-2, H.264등 시장에서 성공한 코덱들이 양 기구의 협력 하에 만들어졌다는 점,
(이름은 HVC가 압도적 지지를 받았음에도 불구하고 그대로 하면 좀 그러니까 HEVC라고 살짝 바꾼다 :)
쓰고 보니 너무 길다. 왜 나는 쓰기만 하면 이렇게 딱딱하게 되나? 사진이 없어서 그런가? 근데 뭐 코덱이란게 원래 뭐 -_-;; 휴우. 어쨌든 반성한다. |
mp4 파일이 <video>에서 재생이 안되는 또다른 케이스
실질적인 mp4 파일이 codec도 H.264인데, <video>태그에서 재생이 안될때
2019.04.12 - [분류 전체보기] - video 태그 autoplay 재생이 안될때 (Chrome / Safari)
video 태그 autoplay 재생이 안될때 (Chrome / Safari)
Safari나 Chrome에서 태그를 이용해서 비디오를 자동 재생 (autoplay="autoplay")을 지정해도 안될 때 Javascript을 이용해서 자동 재생을 해주면 됩니다. (주의: 태그 이후에 script를 추가해 주셔야 합니다.) C
blog.edit.kr
'Web > WEB기본' 카테고리의 다른 글
| [html5] input 객체의 type별 형태 (tel 모바일 숫자 Kepad로 변경) (0) | 2019.09.24 |
|---|---|
| [CSS] 구글 나눔 명조(Nanum Myeongjo) 웹폰트 사용 방법 (0) | 2019.09.13 |
| Pagination 처리는 흐름 (Pagination / Infinite Scrolling / User Experience Consequences) (0) | 2017.10.11 |
| Proxima Nova 폰트 (0) | 2017.06.14 |
| [CSS] CSS로 Font에 border주기 (0) | 2017.04.11 |
| [CSS] <img> 중앙정렬하기 (0) | 2016.04.05 |
| [CSS] Segoe UI 폰트 css사용하기 (0) | 2016.02.05 |
| [CSS] 텍스트 줄바꿈, 글자 자르기 CSS (0) | 2015.09.05 |
(로그인하지 않으셔도 가능)
