반응형
Bootstrap에서 마우스를 올릴때, 설명을 나타내는 Tooltip을 이쁘게 뜨게 하는 방법입니다.
방법은 간단합니다.
툴팁 관련 html 소스와 javascript를 추가해 주면됩니다.
|
< html > |
|
<a href="#" data-toggle="tooltip" title="Hooray!">Hover over me</a> |
|
< javascript > |
|
<script> $(document).ready(function(){ $('[data-toggle="tooltip"]').tooltip(); }); </script> |
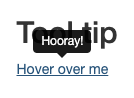
다음과 같이 입력하면, 마우스를 올리때, 툴팁이 뜹니다.
|
사용되는 js와 css파일들 |
|
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> |
[ Tooptip 예제 ]

<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<div class="container">
<h2>Tooltip</h2>
<a href="#" data-toggle="tooltip" title="Hooray!">Hover over me</a>
</div>
<script>
$(document).ready(function(){
$('[data-toggle="tooltip"]').tooltip();
});
</script>
참고:
반응형
'Web > Bootstrap' 카테고리의 다른 글
| Bootstrap 4 달력 : datetimepicker (Bootstrap 3버전 업그레이드 버전) 인기 달력 (2) | 2020.01.15 |
|---|---|
| Bootstrap 4에서 svg 아이콘 사용하기 (0) | 2018.12.05 |
| Bootstrap 4 Display 유틸리티 - table columns 을 hide 처리하기 (0) | 2018.11.30 |
| Bootstrap 토글 접기 Collapsible collapse 기능 (0) | 2017.08.23 |
| Bootstrap 반응형 테이블 FooTable (Plug In) 검색/페이지네이션 추가됨 (0) | 2017.08.17 |
| jQuery Bootgrid 간편한 그리드 표시 (페이지네이션, 검색 기능 PlugIn) (0) | 2017.07.22 |
| Bootstrap Table Grid sort 처리 - Datatables (0) | 2017.03.09 |
| Bootstrap 스크롤된 페이지 위로 올라가기 ( Back to Top ) (0) | 2016.12.29 |
도움이 되셨다면 하트모양의 "♡ 공감"을 눌러주시면 큰 격려가 됩니다.
(로그인하지 않으셔도 가능)
(로그인하지 않으셔도 가능)
